最新文章 - page 2
- 2017-05-24
- 快速集成ReactNative到现有Android项目
[ 阅读全文 ]
前序
突然想起来之前旧博客的《Windows下搭建ReactNative开发环境(Android)》留下的一个坑,遂填一下坑。而且集成ReactNative到现有Android项目也不是什么容易的事情,网上很多教程都是不完整,你会发现跟着来做都是一步一个坑,不断搜索error解决花了半天才能搭建好,下次再做又是一堆问题,所以我这里记录下自己的集成心得。
准备操作
首先你建议你先看看上一篇搭建环境的文章,否则接下来的内容你可以看不懂或者没有对应的工具。然后就是你需要有一个现有的Android项目,如果你需要创建全新项目前一篇已经描述过了,本文就不再重复了。
本文集成的ReactNative版本为0.44,如果不是的话可能与本文内容有所差异,请自行甄别。
安装ReactNative到项目
我们已一个已存在的工程ExistedProject为例,首先打开项目的目录,在CMD输入:
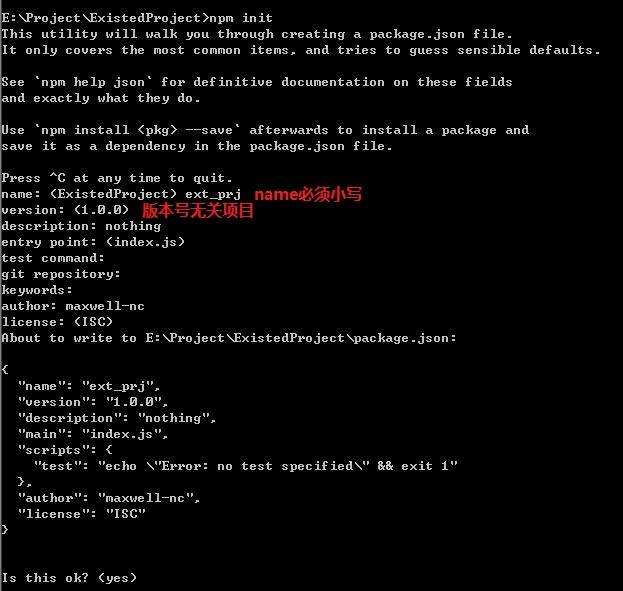
npm init
npm init会提示引导你创建package.json,如下图所示: 创建成功后可以安装React、ReactNative到目录里面,继续在当前目录下输入命令:
创建成功后可以安装React、ReactNative到目录里面,继续在当前目录下输入命令:npm install --save react react-native
等待安装成功的过程中,可以到https://raw.githubusercontent …
- 2017-05-22
- Android单元测试之JUnit框架
[ 阅读全文 ]
前序
最近抽空整理下项目,顺手整理了单元测试,于是记录下自己学习单元测试的心得,让更多的人快速用上单元测试提高开发效率。本文主要讲解如何使用JUnit框架进行单元测试,不会提及单元测试优缺点。
在Android项目中使用JUnit
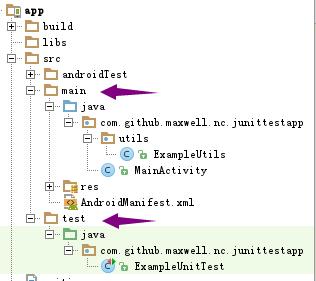
记得在Eclipse中集成Junit框架是一件很复杂的事情,首先要导入lib包,然后配置...现在如果使用Android Studio的话什么工作都不需要处理,创建一个新的项目就帮你配置好整个JUnit框架,你只需要专心写测试类即可。而且测试类也是可以自动生成的,如下图所示:
 可以看到生成
可以看到生成app/src/main为源码目录,对应app/src/test为测试类目录,Android Studio会自动生成一个ExampleUnitTest类,实际上这个test目录下的包名可以与src目录的不一样。以上图为例,我写了一个ExampleUtils作为本次测试例子,其代码为:
public class ExampleUtils { /** * 获取完整的地址路径 * * @param url 可能不完整的路径 */ public static String getFullUrl(String url) { if (!url.startsWith("http …
- 2017-05-19
- MobSF Android静态分析使用心得
[ 阅读全文 ]
前序
此前也接触过一些第三方静态分析工具,因为工作原因接触了一款开源移动App安全框架MobileSecurityFramework,经过一番折腾后决定写下一篇博文记录一下心得。
搭建环境
本文是基于Windows搭建的Android App静态分析环境,首先是先要到Github上拿去拉一份源码下来。由于这个框架是基于Python开发的,而且需要反编译Apk,所以我们列下需要的环境清单:
- Python 2.7(不能使3.x版本,低于2.7我也没有试过)
- Oracle JDK 1.7+
- MobSF源码
以上是静态分析需要的环境,另外再官方的文档中写了一句推荐使用虚拟机环境搭建,否则存在安全问题,这里只是试用一下就不使用虚拟机了。
拿到源码后解压到一个目录里,在这个目录打开CMD,输入命令:
py -2 pip install -r requirements.txt
注意我这里因为同时安装了Python2.x和3.x,所以使用py启动器来指定版本,如果只有Python2.x,可以直接采用:
pip install -r …
- 2017-05-17
- Windows下使用Pelican搭建静态博客
[ 阅读全文 ]
前序
首先Pelican的知名度在国内明显没有Hexo的高,导致也没有几篇教程。遂写一篇简单的Windows搭建教程,给小白们快速使用Pelican搭建静态博客并且发表到Gtihub Pages上。
安装Pelican
在Windows下搭建pelican环境可以说完爆Jekyll,如果熟悉Python,甚至比Hexo还要简单,闲话不多说,直接开干。
因为Pelican是基于Python开发的,所以首先得安装Python环境。我目前使用的是Python 3.6.1,这个版本再Windows安装的话连环境都不需要手动配置即可完成。
接下来需要使用Python包管理工具,建议没有安装pip的可以使用easy_install安装:
easy_install pip
安装完成后使用pip安装pelican和markdown
pip install markdown pip install pelican
如果一切正常的话,恭喜已经搭建完成Pelican环境了,是不是很简单?
创建博客
首先你需要一个存放你的博客的目录,进入到目录里面,打开cmd,输入下面命令可以生成一个基本的博客模板:
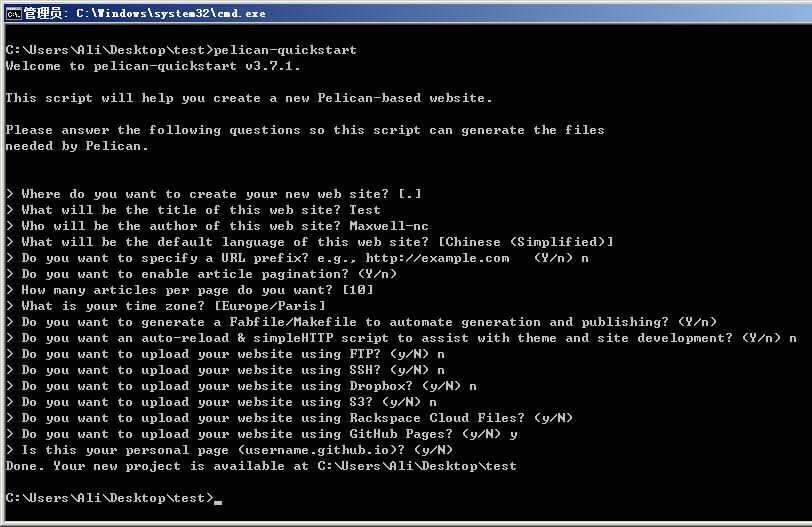
pelican-quickstart
如下图所示会询问你一些设置,这些设置会生成对应的pelicanconf.py配置文件和Makefile文件,不过Windows下由于不能使用Makefile,所以这里即使填错选项也可以待会在修改。

如果提示"Done. Your new project …
- 2017-05-16
- 博客说明
[ 阅读全文 ]
前序
由于之前用Hexo搭建的GitPages源目录丢失了,本来已经打算Github上面维护的博客停止维护了,但是我的CSDN博客强制要求用户绑定隐私信息,否则无法登陆,而且此前没有任何公开提前声明或通知,于是决定放弃CSDN的博客,继续拥抱GithubPages。
然后最近发现了Python也有Pelican这样类似的静态博客搭建工具,由于自己对Python比较熟悉,于是重新用Pelican搭建了一个博客。
虽然没有找到Windows下的Pelican教程,但是参考Linux平台下的教程也是非常轻松搭建起来了,之后有空的话顺便写一个教程(PS:由于Windows不能使用Makefile,我写了个简单的批处理代替它)。
关于博文
不得不说这个问题,由于上文说到我的CSDN博客无法登陆,所以无法迁移上面的博文,需要看的朋友只能移步过去了,在博客下面有一个Link可以快速跳转过去哦。
而原来Hexo搭建的Pages文章由于数量比较少,博文主要是项目说明,所以把原来比较重要的博文内容迁移到对应项目的ReadMe上面,这样就不会有太大损失了(苦,手动迁移)。
以后会坚持带更高质量的文章给大家,有兴趣的看看原来的Hexo博客也可以查看下History拉到本地跑起来看看。
关于主题
看了下Pelican的主题并没有Hexo的主题多,虽然说可以把它移植过来,但是出于时间考虑,我只是找一个个人认为比较美观简洁的主题,然后最后还是花了半天修改了下样式和一些设置。
这个修改后的主题可以在这里找到,非常感谢原作者。
关于评论
综合各种原因,采用了Disqus第三方评论系统,这个评论系统在国外十分流行,可惜国内无法访问,本来想采用国内的平台,无奈不是已经关闭就是需要登记隐私信息 …